Avez-vous déjà remarqué des assistants automatisés sur les pages Facebook de différentes organisations et entreprises et qui répondent très rapidement aux demandes des clients ?
Vous voyez à quel point il est excitant d’obtenir des réponses d’un robot haut-parleur ?
Dans ce tutoriel, nous allons apprendre à en créer un. Une fois terminé, vous saurez comment déployer votre propre bot Facebook afin qu’il puisse répondre automatiquement à tous les messages reçus sur votre page Facebook.
Soyons plus précis. Dans ce tutoriel, nous allons développer un bot Facebook basique qui peut envoyer des messages et des images aux utilisateurs.
Cependant, au lieu de tout construire à partir de zéro, nous allons utiliser le framework Python Flask pour faciliter la plupart des tâches liées au réseau (comme la création de points de terminaison).
À lire aussi
Table des matières
Vous pouvez passer à une section spécifique de ce tutoriel de bot Facebook avec Python à l’aide de la table des matières ci-dessous :
Liste de contenu
Qu’est-ce que Flask ?
Flask est un microframework Python équipé de nombreux outils, bibliothèques et extensions pris en charge pouvant être facilement utilisés pour développer des applications Python.
Cela signifie que Flask peut être utilisé pour créer et développer des applications Web telles que des blogs, des sites Web, des services API et d’autres déploiements à l’échelle commerciale.
De plus, les extensions prêtes à être utilisées, prises en charge et disponibles pour Flask peuvent être utilisées comme des extraits dans vos applications. Vous pouvez les personnaliser et les adapter à de nombreux types d’applications Web que nous développons en Python.
Pour cette application, nous allons utiliser Flask pour créer un point de terminaison qui sera utilisé par Facebook. Celui-ci va nous envoyer des données chaque fois qu’un utilisateur nous envoie un message. Ensuite, nous allons vous envoyer une réponse appropriée afin de poursuivre la conversation de manière interactive.
Commençons par créer une application Flask de base et familiarisons-nous avec elle.
Tout d’abord, installez Flask à l’aide de pip.
pip install Flask
Maintenant que nous sommes prêts, ouvrons un script python et commençons à écrire notre première application API.
from flask import Flask
app = Flask(__name__)
@app.route('/hello/', methods = [ 'GET', ‘POST’ ])
def hello_world():
return "Hello World at localhost:5050"
if __name__ == '__main__':
app.run( host = '0.0.0.0', port = 5050 )
Jetons un œil au code et essayons de comprendre ce que nous avons écrit.
Dans la première ligne de code, nous avons importé Flask à partir de flask (notez la majuscule). Dans la ligne suivante, nous avons créé un objet du module Flask en tant qu’application.
Dans la ligne de code suivante, nous utilisons un décorateur appelé @app.route pour décrire le point de terminaison ainsi que les méthodes HTTP qui seront autorisées par ce serveur. Ensuite, nous avons défini une fonction, nommée hello_world, qui sera appelée lorsque nous enverrons une requête à l’URL ci-dessus.
Afin d’exécuter le serveur, nous utilisons app.run() dans une méthode principale. De plus, il convient de noter que nous exécutons notre application dans une méthode principale pour nous assurer que ce serveur ne démarre pas lorsqu’il est importé dans des modules externes, mais uniquement ce fichier.
Dans la méthode app.run(), nous passons des paramètres spécifiant l’hôte et le port que nous choisissons pour ouvrir notre point de terminaison de serveur. Dans cet exemple, 0.0.0.0 est respectivement utilisé comme hôte et 5050 comme port. Là, n’hésitez pas à choisir un port différent lorsque vous exécutez cette application.
Si vous envoyez une requête ou accédez à http://localhost:5050/, vous serez accueilli avec un Hello World à localhost:5050. Vous pouvez utiliser Postman ou toute autre application similaire pour les requêtes.
Si vous le voyez sous un autre angle, vous vous rendrez compte que c’est exactement ce que nous allons faire lorsque nous créerons le bot Facebook. Nous allons utiliser Flask, créer un point de terminaison et laisser les utilisateurs externes communiquer à travers celui-ci.
Maintenant que nous connaissons Flask et ce que nous allons en faire, passons à autre chose.
Les conditions à inclure
Nous savons déjà que Flask est l’une des exigences pour nous afin de créer ce bot Facebook. Par ailleurs, nous allons également utiliser une autre bibliothèque spéciale appelée PyMessenger pour interagir avec les utilisateurs qui nous envoient des messages.
En parcourant sa documentation, vous verrez que vous pouvez effectuer de nombreuses tâches telles que l’envoi de messages, d’images, de vidéos et même d’autres types de fichiers.
Installons PyMessenger à l’aide de pip.
pip install pymessenger
À présent, nous sommes à mi-chemin. Nous devons encore faire certaines choses. De plus, il faut s’inscrire pour obtenir un jeton d’accès pour créer une application Facebook. De plus, nous devons obtenir un jeton d’accès à la page et lier la page et une application pour envoyer et recevoir des messages.
Maintenant, voici comment le faire :
- Visitons d’abord Facebook et connectez-vous à votre compte et créez une page ou utilisez l’une des pages existantes que vous avez créées.
- Une fois terminé, visitez Facebook pour les Développeurs et créez un compte développeur.
- Ensuite, visitons la page de vos applications et cliquez sur créer une nouvelle application.

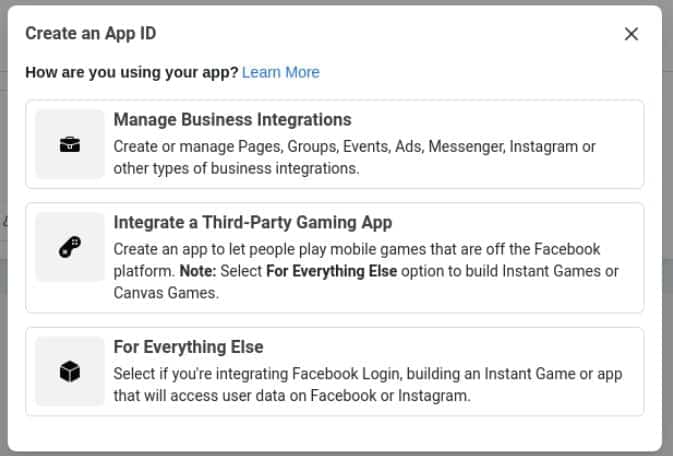
- Vous pouvez sélectionner la première option « Gérer les intégrations commerciales ».
- Ensuite, donnez un nom à votre application, ajoutez un e-mail, puis sélectionnez l’option « Vous-même ou votre propre entreprise ».
Lorsque vous avez terminé,
- Cliquez sur Créer un identifiant d’application.
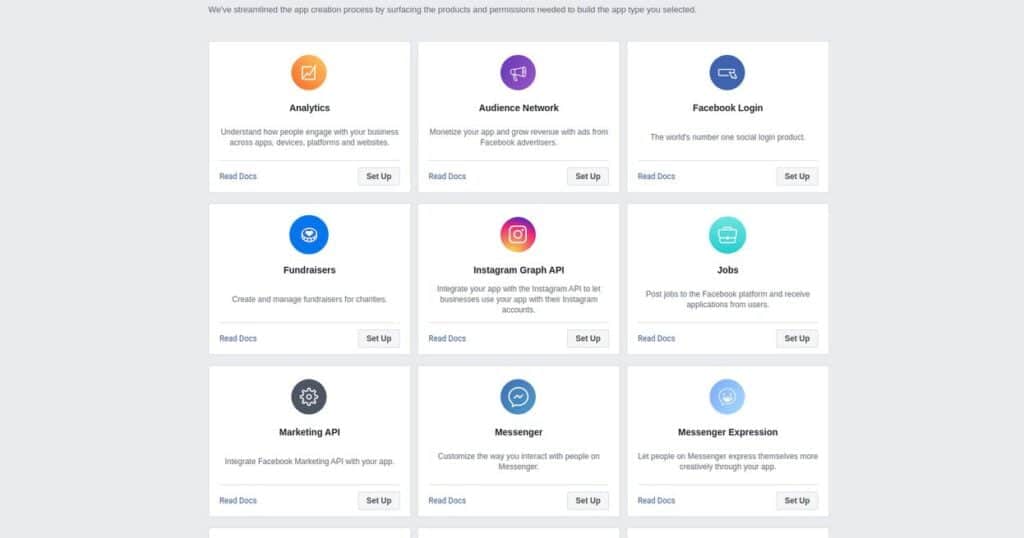
- Ensuite, vous serez invité à une page pour ajouter des produits à votre application.
- Continuez et cliquez sur « Configurer » sous Messenger.

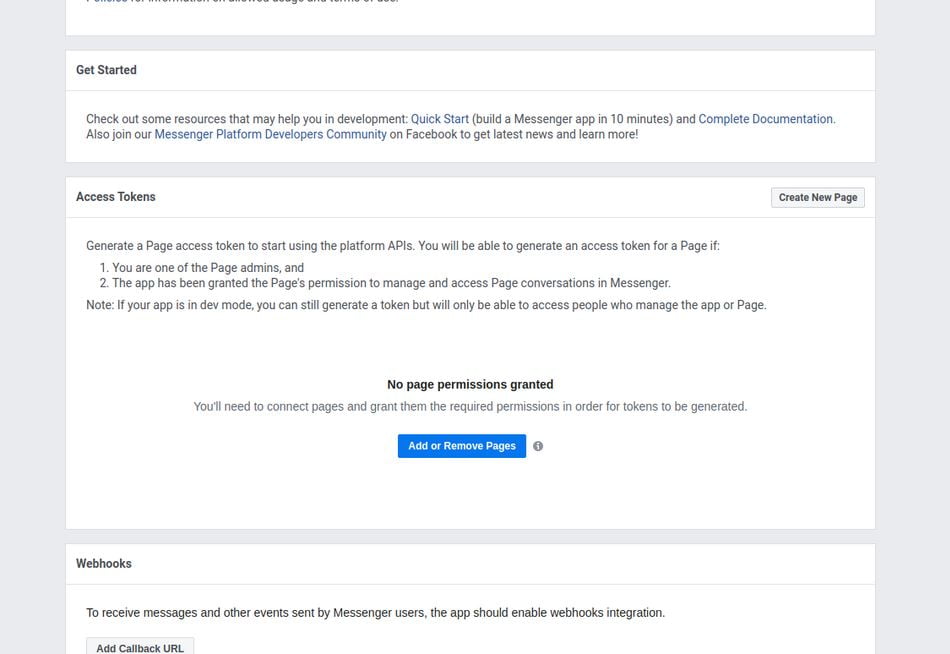
- Maintenant, cliquez sur le bouton « Ajouter ou supprimer des pages » et
- ajoutez la page que vous avez créée.
- Ensuite, cliquez sur générer un jeton et copiez le code généré. Ceci est votre jeton d’accès et veuillez noter, car ils ne vous le montrent qu’une seule fois. Par conséquent, vous devez le garder en sécurité.
Il faudra ensuite s’occuper de l’hébergement avant d’aller plus loin. Développons notre code avant de passer à cette étape. Ne fermez pas la page de compte de développeur ci-dessus. Gardez-la ouverte, car une fois que nous aurons codé notre bot, nous reviendrons à la section « Webhooks ».
Développer le bot
Il est maintenant temps d’écrire quelques codes pour créer notre bot. Nous nous intéresserons principalement aux types de requêtes GET et POST. Faisons-nous une idée à leur sujet :
1. GET – Ces requêtes remplissent la tâche de demander des données à un serveur distant et de les récupérer du côté du client. Dans notre cas, nous allons utiliser la requête GET lorsque les jetons seront vérifiés par Facebook.
2. POST – Ces requêtes répondent à la fonctionnalité d’envoi de données au serveur distant
Écrivons une application Flask similaire à celle d’avant avec une fonction appelée récupérer les messages. Si vous êtes paresseux, vous pouvez même simplement modifier le nom de la fonction hello_world(), modifier les importations et démarrer.
from flask import Flask, request
app = Flask(__name__)
@app.route("/", methods=['GET', 'POST'])
def retrieve_messages():
if(request.method == 'GET'):
token = request.args.get("hub.verify_token")
return verify_token(token)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5050)
Voyons maintenant ce que nous avons fait. Nous avons défini le décorateur pour accepter uniquement les requêtes GET et POST. Ensuite, nous avons défini une fonction retrieve_messages() pour vérifier si la requête est GET et génère un jeton et le renvoie et le transmet à une fonction appelée verify_token que nous allons créer plus tard.
Ensuite, nous devons spécifier ce qui se passe si la fonction retrieve_messages() reçoit une requête POST. Nous recevrons ainsi les messages qui nous ont été envoyés par les utilisateurs. Ajoutons cette partie à notre code maintenant.
from flask import Flask, request
app = Flask(__name__)
@app.route("/", methods=['GET', 'POST'])
def retrieve_messages():
if(request.method == 'GET'):
token = request.args.get("hub.verify_token")
return verify_token(token)
elif(request.method == 'POST'):
output = request.get_json()
for event in output['entry']:
messaging = event['messaging']
for message in messaging:
if message.get('message'):
recipient_id = message['sender']['id']
if message['message'].get('text'):
response_sent_text = generate_message ()
message_send(recipient_id, response_sent_text)
if message['message'].get('attachments'):
response_sent_nontext = generate_message()
message_send(recipient_id, response_sent_nontext)
return "Processed"
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5050)
Regardons ce que nous avons ajouté. Nous examinons la condition lorsque nous recevons une requête POST. Nous allons ainsi communiquer avec les messages que nous recevons des utilisateurs. Ensuite, nous récupérons respectivement un objet JSON dans la variable output, trouvons un attribut « entry », obtenons son attribut « messaging » ainsi que l’ID à l’aide de l’attribut « message ». Nous pouvons plus tard utiliser cet objet recipient_id pour envoyer une réponse de choix.
Ensuite, nous utilisons la fonction generate_message pour générer une réponse et l’envoyer à l’aide de la méthode message_send. Si nous recevons une pièce jointe à la place, nous utilisons les lignes de codes suivantes pour y répondre de la même manière.
Nous allons maintenant écrire les fonctions verify_token, generate_message et message_send.
def verify_token(token):
if token == VERIFY_TOKEN:
return request.args.get("hub.challenge")
return 'Verification token is invalid'
Jetons un œil au code. Dans la première ligne de la fonction, nous considérons une variable globale appelée VERIFY_TOKEN et vérifions si elle correspond au jeton que nous avons passé plus tôt. Ensuite, si cela correspond, nous sommes prêts à continuer.
Maintenant, jetons un œil à la fonction generate_message.
import random
def generate_message():
motivatonal_responses = ["We believe in you!", "You are a star.", "Keep up all the good work!", "You are awesome!"]
return random.choice(motivatonal_responses)
Regardons le code. Nous avons une liste de réponses et nous sélectionnons l’une d’entre elles au hasard et revenons. Là, nous démontrons simplement comment nous pouvons générer et envoyer un message.
Toutefois, si vous le souhaitez, vous pouvez connecter l’un des assistants intelligents ici et le laisser gérer le reste de la conversation. Il va fournir des réponses appropriées et efficaces pour interagir avec les utilisateurs de manière très intelligente.
Nous voyons ainsi de nombreuses entreprises ainsi que des prestataires de soins de santé avoir des assistants intelligents offrant un très bon service client. En effet, ils assurent que l’entreprise fonctionne 24h/24 et 7j/7 dans n’importe quel fuseau horaire.
Passons maintenant à la fonction suivante message_send.
from pymessenger.bot import Bot
bot = Bot(ACCESS_TOKEN)
def message_send(recipient_id, response):
bot.send_text_message(recipient_id, response)
return "success"
De plus, nous importons le module Bot de pymessenger.bot et créons une instance de celui-ci en l’initiant avec le ACCESS_TOKEN dont nous disposons. Ensuite, nous utilisons sa fonction send_text_message en passant l’objet recipient_id que nous avons enregistré plus tôt et la réponse.
À présent que nous avons tout, nous allons voir l’ensemble du code.
import random
from flask import Flask, request
from pymessenger.bot import Bot
app = Flask(__name__)
ACCESS_TOKEN = 'YOUR_ACCESS_TOKEN'
VERIFY_TOKEN = 'YOUR_VERIFY_TOKEN'
bot = Bot(ACCESS_TOKEN)
@app.route("/", methods=['GET', 'POST'])
def retrieve_messages():
if(request.method == 'GET'):
token = request.args.get("hub.verify_token")
return verify_token(token)
elif(request.method == 'POST'):
output = request.get_json()
for event in output['entry']:
messaging = event['messaging']
for message in messaging:
if message.get('message'):
recipient_id = message['sender']['id']
if message['message'].get('text'):
response_sent_text = generate_message ()
message_send(recipient_id, response_sent_text)
if message['message'].get('attachments'):
response_sent_nontext = generate_message()
message_send(recipient_id, response_sent_nontext)
return "Processed"
def verify_token(token):
if token == VERIFY_TOKEN:
return request.args.get("hub.challenge")
return 'Verification token is invalid'
def generate_message():
motivatonal_responses = ["We believe in you!", "You are a star.", "Keep up all the good work!", "You are awesome!"]
return random.choice(motivatonal_responses)
def message_send(recipient_id, response):
bot.send_text_message(recipient_id, response)
return "success"
if __name__ == "__main__":
app.run(host='0.0.0.0', port=5050)
Maintenant que nous avons créé notre application, passons à son hébergement.
Héberger le bot
Nous devons faire fonctionner notre bot quelque part. Pour cela, nous avons beaucoup d’options comme l’héberger dans une machine virtuelle dans un serveur cloud. Pour commencer, nous pouvons toujours l’héberger sur notre propre machine en utilisant ngrok.
C’est un moyen sécurisé de donner accès à votre hôte local à des serveurs distants. Installons maintenant ngrok sur notre ordinateur en suivant ces instructions officielles.
Une fois terminé, exécutons l’application que nous avons codée. Ouvrez un terminal et localisez l’emplacement de votre application.
Ensuite, utilisez python myapp.py pour l’exécuter. Ouvrez un autre terminal et tapez ngrok http 5050. Une autre fenêtre va s’ouvrir avec la session ngrok en cours. Assurez-vous d’y copier l’adresse https://xxxxxxx.ngrok.io. Nous devrons fournir ce lien à Facebook pour envoyer des messages.
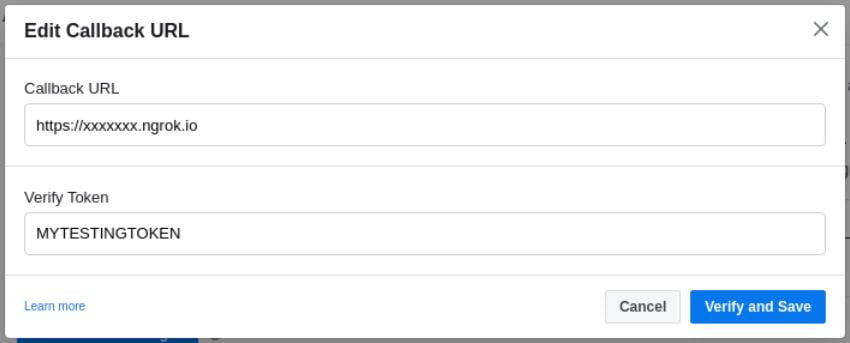
Retournez maintenant dans votre section Facebook pour les Développeurs et allez dans « Webhooks ».

Remplissez votre URL de rappel avec l’adresse que vous avez copiée à partir de la fenêtre ngrok plus tôt. Remplissez le « Verify Token » avec n’importe quel jeton que vous souhaitez.
Assurez-vous d’avoir le même jeton de vérification (verify token) dans l’application que nous avons codée précédemment. Pour cela, nous avons MYTESTINGTOKEN..
Nous avons maintenant officiellement terminé l’hébergement de notre bot.
Faisons quelques tests.
Tester le Bot Facebook
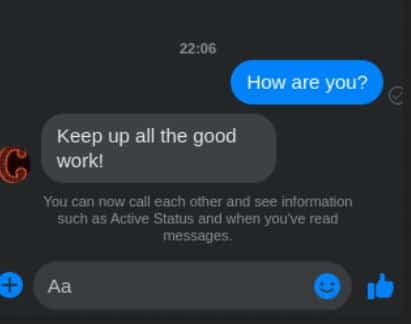
Visitez la page que vous avez créée en utilisant l’un des comptes de votre ami et envoyez-lui un message. Vous allez remarquer qu’il vous répond avec l’un des exemples de textes que nous avons entrés dans la liste.
Conclusion
Alors, c’est tout ! C’est ainsi que nous pouvons développer un bot Facebook en utilisant PyMessenger et Flask et l’héberger dans notre propre machine. Assurez-vous que vous n’hébergez pas de la même manière lorsque vous effectuez une version de production.
N’hésitez pas à ajouter de nouvelles fonctionnalités et même à essayer différents algorithmes NLP dans votre fonction generate_message.
Si vous avez apprécié cet article, n’oubliez pas de vous inscrire à notre newsletter où nous envoyons les derniers articles.

Auteure des blogs, Aina Strauss préfère penser à « carrière » comme un verbe plutôt qu’un nom. Elle est journaliste indépendant depuis les débuts du Web et écrit sur tout, de l’informatique, de nouvelles technologies au voyage. Son but n’est autre que d’apporter plus d’informations à tous ceux qui souhaitent adopter les nouvelles technologies du Web et de les aider à sélectionner le meilleur hébergement de manière pratique et rentable.