Synchrone et asynchrone sont des concepts déroutants en JavaScript, en particulier pour les débutants. Deux éléments ou plus sont synchrones lorsqu’ils se produisent en même temps (synchronisés) et asynchrones lorsqu’ils ne le sont pas (non synchronisés).
Bien que ces définitions soient faciles à comprendre, c’est en réalité plus compliqué qu’il n’y paraît. Nous devons prendre en compte ce qui est exactement synchronisé et ce qui ne l’est pas.
Vous appelleriez probablement une fonction normale en JavaScript synchrone, non ? Et si vous travaillez avec quelque chose comme setTimeout() ou AJAX, vous référez comme étant asynchrone, oui ? Et si nous vous disons que les deux sont asynchrones d’une certaine manière ?
Pour expliquer le pourquoi, nous devons demander de l’aide à Mr X.
À lire aussi:
Liste de contenu
Scénario 1 : Mr X essaie la synchronisation
Voici la configuration :
- Mr X est une personne qui peut répondre à des questions difficiles et effectuer toutes les tâches demandées.
- La seule façon de le contacter consiste à passer un appel téléphonique.
- Quelle que soit la question ou la tâche que vous ayez eue, afin de demander l’aide de Mr X pour l’exécuter; vous l’appelez.
- Mr X vous donne la réponse ou termine la tâche immédiatement et vous informe que c’est fait.
- Vous posez le récepteur et vous sortez pour aller au cinéma.
Ce que vous venez de faire est une communication synchrone (aller-retour) avec Mr X. Il a écouté lorsque vous avez posé votre question, et vous l’avez écouté lorsqu’il a répondu.

Scénario 2 : Mr X n’est pas content du synchronisme
Comme Mr X est si efficace, il commence à recevoir de nombreux autres appels. Alors que se passe-t-il lorsque vous l’appelez mais qu’il est encore occupé à parler avec une autre personne ? Vous ne pourrez pas lui poser votre question, pas avant qu’il ne soit libre de recevoir votre appel. Tout ce que vous entendrez est une tonalité d’occupation.
Alors, que peut faire Mr X pour contrer cela ?
Au lieu de prendre des appels directement, Mr X engage une nouvelle personne (Mr M) qui lui fournit un répondeur téléphonique pour que les interlocuteurs puissent laisser des messages.
- Mr M a pour tâche de transmettre un message du répondeur à Mr X lorsqu’il sait que Mr X a complètement terminé le traitement de tous les messages précédents et qu’il est déjà libre d’en prendre un nouveau.
- Alors maintenant, quand vous l’appelez, au lieu d’avoir une tonalité d’occupation, vous devez laisser un message à Mr X, puis attendre qu’il vous rappelle.
- Une fois que Mr X aura fini avec tous les messages en file d’attente qu’il a reçus avant le vôtre, il examinera votre problème et vous rappellera pour vous donner une réponse.
Maintenant, voici la question : les actions étaient-elles jusqu’à présent synchrones ou asynchrones ?
C’est mélangé. Lorsque vous avez laissé votre message, Mr X ne l’écoutait pas. La quatrième communication était donc asynchrone.
Mais, quand il a répondu, vous écoutiez, ce qui rend la communication de retour synchrone.
J’espère que vous avez maintenant acquis une meilleure compréhension de la façon dont le synchronisme est perçu en termes de communication. Il est temps d’introduire JavaScript.
JavaScript: Un langage de programmation asynchrone
Quand quelqu’un qualifie JavaScript asynchrone, en général ils se réfèrent à la manière dont vous pouvez laisser un message sans que votre appel ne soit bloqué avec une tonalité d’occupation.
Les appels de fonction ne sont jamais directs en JavaScript, ils se font littéralement à partir des messages.
JavaScript utilise une file d’attente de messages dans laquelle les messages entrants (ou événements) sont conservés. Une boucle d’événement (un répartiteur de messages) distribue ces messages de manière séquentielle à une pile d’appels où les fonctions correspondantes des messages sont empilées sous forme de trames (arguments de fonction et variables) à exécuter.
La pile d’appels contient la trame de la fonction initiale appelée, ainsi que toutes les autres trames des fonctions appelées à partir des appels imbriqués.
Lorsqu’un message rejoint la file d’attente, il attend jusqu’à ce que la pile d’appels soit vide de toutes les trames du message précédent. Lorsque c’est le cas, la boucle d’événements annule le message précédent et ajoute les trames correspondantes du message actuel à la pile d’appels.
Le message attend de nouveau jusqu’à ce que la pile d’appels se vide de ses propres trames correspondantes (c’est-à-dire que l’exécution de toutes les fonctions empilées est terminée), puis est retirée de la file d’attente.
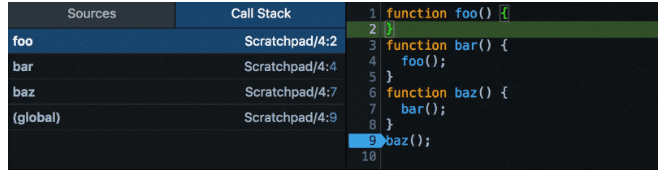
Considérons le code suivant :
function foo(){}
function bar(){
foo();
}
function baz(){
bar();
}
baz();
La fonction en cours d’exécution est baz() (à la dernière rangée de l’extrait de code), pour laquelle un message est ajouté à la file d’attente, et lorsque la boucle d’événement le détecte, la pile d’appel commence à empiler des trames pour baz(), bar() et foo()au niveau des points d’exécution correspondants.

Une fois que l’exécution des fonctions terminée une à une, leurs trames sont supprimées de la pile d’appels, tandis que le message est toujours en attente dans la file d’attente jusqu’à ce que baz() soit retiré de la pile.
N’oubliez pas que les appels de fonction ne sont jamais directs en JavaScript, ils se font à partir des messages. Ainsi, chaque fois que quelqu’un entend dire que JavaScript est un langage de programmation asynchrone, supposons qu’il parle de son « répondeur » intégré et de la façon dont vous êtes libre de laisser des messages.
Mais qu’en est-il des méthodes asynchrones spécifiques ?
Jusqu’ici, je n’ai pas abordé les API telles que setTimeout() et AJAX, celles-ci sont spécifiquement désignées comme asynchrones. Pourquoi donc ?
Il est important de comprendre ce qui est exactement synchrone ou asynchrone. JavaScript, à l’aide d’événements et de la boucle d’événement, peut pratiquer le traitement asynchrone des messages, mais cela ne signifie pas que tout dans JavaScript est asynchrone.
Rappelez-vous, nous vous avons dit que le message n’était pas parti tant que la pile d’appels était vide de ses trames correspondantes. Tout comme vous ne partiez pas pour un film jusqu’à ce que vous ayez obtenu votre réponse, c’est synchrone, vous attendez la tâche complète, et vous obtenez la réponse.
L’attente n’est pas idéale dans tous les scénarios. Et si après avoir laissé un message, au lieu d’attendre, pouvez-vous partir pour le film ? Que se passe-t-il si une fonction peut se retirer (en vidant la pile d’appels) et que son message peut être retiré de la file d’attente avant même que la tâche de la fonction soit terminée ? Que faire si vous pouvez avoir un code exécuté de manière asynchrone ?
C’est là que des API telles que setTimeout() et AJAX entrent en scène, et ce qu’elles font… attendez,nous ne pouvons pas expliquer cela sans revenir à Mr X, que nous verrons dans la deuxième partie de cet article.

Auteure des blogs, Aina Strauss préfère penser à « carrière » comme un verbe plutôt qu’un nom. Elle est journaliste indépendant depuis les débuts du Web et écrit sur tout, de l’informatique, de nouvelles technologies au voyage. Son but n’est autre que d’apporter plus d’informations à tous ceux qui souhaitent adopter les nouvelles technologies du Web et de les aider à sélectionner le meilleur hébergement de manière pratique et rentable.
 Top Hébergement Web Comparez, achetez et hébergez votre site
Top Hébergement Web Comparez, achetez et hébergez votre site